Adobe Flash CS3 Professional, merupakan software yang dirancang untuk
membuat animasi berbasis vektor dengan hasil yang mempunyai ukuran yang
kecil. Awalnya software ini memang diarahkan untuk membuat animasi atau
aplikasi berbasis internet (online). Tetapi pada perkembangannya banyak
digunakan untuk membuat animasi atau aplikasi yang bukan berbasis
internet (offline). Dengan Actionscript 3.0 yang dibawanya, Adobe Flash
CS3 Professional dapat digunakan untuk
mengembangkan game atau bahan ajar seperti kuis atau simulasi.
Penggunaan Adobe Flash CS3 Professional untuk animasi atau pembuatan bahan ajar interaktiftidaklah sulit, tool-tool yang tersedia cukup mudah digunakan, beberapa template dan component juga sudah disediakan dan siap digunakan. Dengan anggapan software Adobe Flash CS3 Professional telah terinstal pada komputer yang Andagunakan, berikut ini langkah awal untuk mengenal penggunaan Adobe Flash CS3 Professional.
MENGENAL ADOBE FLASH CS3 PROFESIONAL
CARA MEMBUKA
Untuk membuka program Adobe Flash CS3 Professional, Anda dapat melakukan salah satu cara
berikut:
• Klik icon Adobe Flash CS3 Professional pada dekstop (Layar monitor)

• Klik Start Menu All Programs Adobe Master Collection CS3 Adobe Flash CS3 Professional. Beberapa saat akan muncul jendela dialog seperti berikut :
Pilih : Create New – Flash File (ActionScript 2.0), untuk memulai membuat file baru.
Pilih : Open a Recent New – Open, untuk membuka file flash.
MENGENAL JENDELA KERJA
1. Mengenal Menu Dasar
Berikut merupakan tampilan standar jendela kerja Adobe Flash CS3 Professional, saat Anda memulai membuat file baru.
Jendela kerja Adobe Flash CS3 terdiri atas :
• Menubar
Berisi kumpulan menu atau perintah-perintah yang digunakan dalam Adobe Flash CS3.
• Toolbar
Toolbar merupakan panel berisi berbagai macam tool. Tool-tool tersebut dikelompokkan menjadi empat kelompok : Tools
; berisi tombol-tombol untuk membuat dan mengedit gambar, View; untuk mengatur tampilan lembar kerja, Colors; menentukan warna yang dipakai saat mengedit, Option; alat bantu lain untuk mengedit gambar.
• Timeline
Timeline atau garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.
• Stage
Stage disebut juga layar atau panggung. Stage digunakan untuk memainkan objek-objek yang akan diberi animasi. Dalam stage kita dapat membuat gambar, teks, memberi warnadan lain-lain.
• Panel
Beberapa panel penting dalam Adobe Flash CS3 Professional, diantaranya panel: Properties, Filters & Parameters, Actions,
Library, Color dan Align & Info & Transform
• Properties
Panel Properties akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya Anda sedang mengaktifkan Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna garis.
• Library
Panel Library mempunyai fungsi sebagai perpustakaan simbol/media yang digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan gambar baik movie, tombol (button), sound, dan gambar statis (graphic).

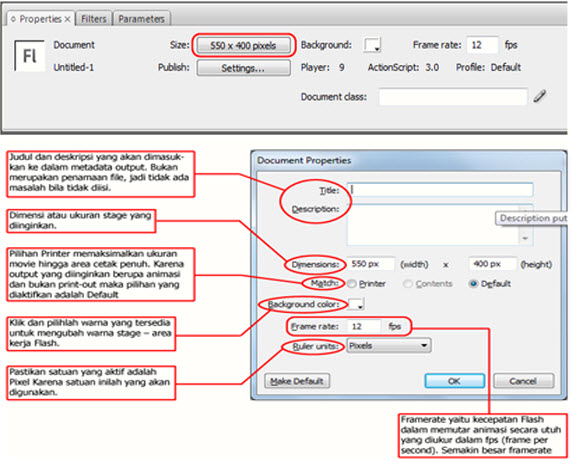
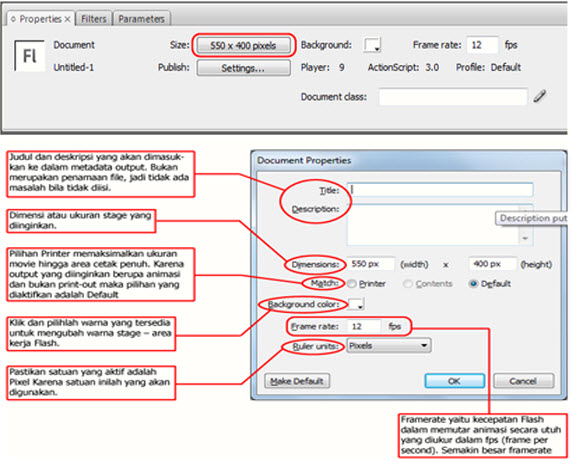
2. Document Properties
Fungsi Document Properties adalah untuk melakukan pengaturan ukuran layar, warna background, framerate, dan dimensi dari animasi yang akan dibuat. Untuk memanggil kotak dialog Document Properties, pilih jendela Properties di bawah layar, kemudian pilih tombol Size.
MENGGAMBAR BENTUK DASAR, MENGGUNAKAN WARNA DAN MENGIMPOR GAMBAR
A. Menggambar Bentuk-bentuk Dasar
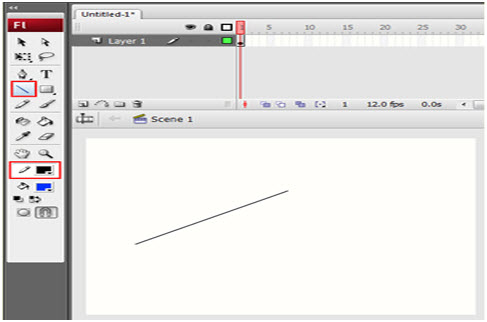
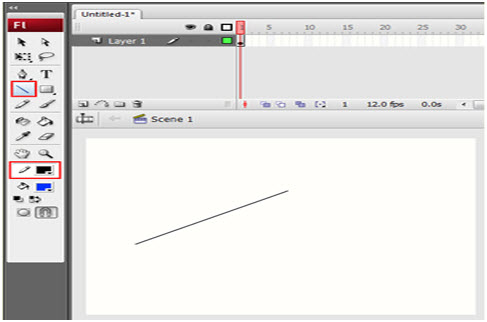
1. Membuat garis dengan Line Tool
Flash menyediakan pilihan untuk membuat beragam bentuk garis. Pilih ikon Line Tool pada toolbar di sisi kiri layar, kemudian
lihat pilihannya di panel Properties di sebelah kiri bawah layar, Masukkan angka ketebalannya. Dan untuk memulai garis klik
pada stage dan drag sepanjang yang anda inginkan.
2. Membuat garis dengan Pencil Tool
Untuk membuat garis bebas, Pilih ikon Pencil Tool pada toolbar sisi kiri dan pilih warnanya pada panel Colors di bawahnya.
Untuk membuat garis lurus, pada panel Options di bawah toolbar pilihlah opsi Straighten, untuk garis lengkung yang halus
pilih Smooth dan untuk membuat garis sesuai dengan gerakan mouse pilih Ink.
3. Menggambar lingkaran atau elips
Pilih Oval Tool untuk menggambar bentuk lingkaran atau elips. Untuk memulai menggambar, klik pada stage dan drag sebesar lingkaran atau oval yang Anda inginkan. Adapun jenis dan warna garis serta sisi bentuk itu dapat dipilih pada panel
Colors.

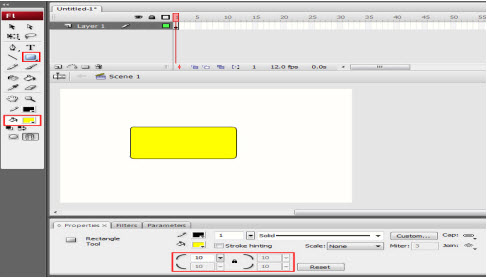
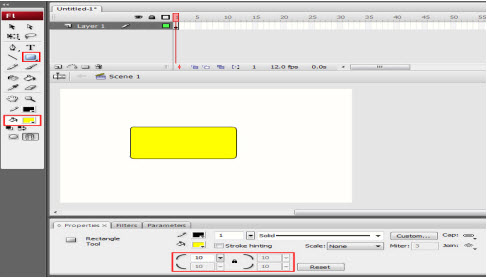
4. Menggambar kotak
Pilih Rectangle Tool untuk menggambar bentuk kotak pada layar. Untuk memulai menggambar, klik pada stage dan drag sebesar kotak yang Anda inginkan. Adapun jenis dan warna garis serta warna isi (fill) bentuk itu dapat dipilih pada panel
Colors.

Apabila Anda ingin bentuk sudut kotak tidak berbentuk lancip tetapi berupa sudut yang halus (lengkung), Anda dapat mengubahnya dengan cara pilih Rectangle Tool dan rubah nilai yang ada pada panel Properties dan masukkan nilai 10 seperti yang ditunjukkan pada gambar di samping.
Lalu mulailah menggambar kotak dan hasilnya akan terlihat
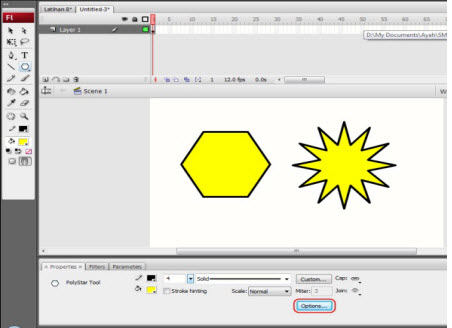
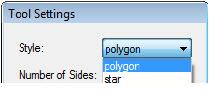
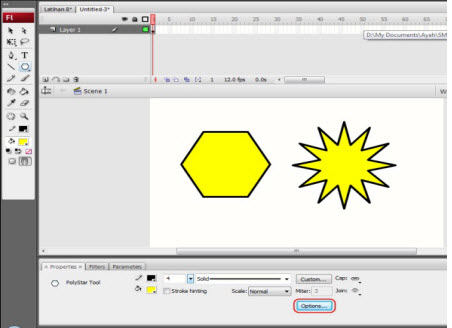
5. Menggambar bentuk bersegi banyak
Untuk menggambar bentuk bersegi banyak, Klik dan tahan pada Rectangle tool, kemudian pilih PolyStar tool. Untuk memilih bentuk bersegi banyak atau bintang, Pilih Options pada panel Properties, Kemudian pada jendela dialog Tool Settings yang muncul Anda dapat memilih bentuk yang diinginkan serta dapat mengisikan angka berapa segi banyak yang akan dibuat.

Untuk menggambarnya, Klik mouse pada stage kemudian drag sesuai besarnya objek yang diperlukan.

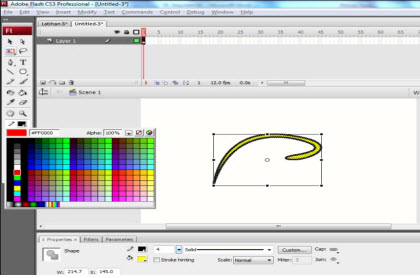
6. Menggambar bentuk bebas atau unik
Untuk membuat bentuk bebas atau unik Anda dapat menggunakan Pen Too. Klik mouse pada stage, drag dan lepas, maka garis akan terbentuk. Gerakkan kembali mouse ke arah yang diinginkan dklik untuk membuat sudut atau anchor point. Bila bentuknya merupakan kurva tertutup maka dapat diberi warna.
7. Mengubah Ukuran Objek
Pilih Selection Tool klik dua kali pada gambar/objek yang akan diubah ukurannya. Pilih Free Transform Tool, maka pada
ujung bentuk akan muncul kotak kecil atau handle. Pada panel Option pilih opsi Scale. Klik pada salah satu titik kemudian drag kotak kecil tersebut ke arah luar, ukuran akan membesar dan drag ke arah dalam maka ukuran akan mengecil.

8. Memutar Objek
Pilih Selection Tool klik dua kali pada gambar/objek yang akan diputar. Pilih Free Transform Tool, maka pada ujung bentuk akan muncul kotak kecil atau handle.Pada panel Option pilih opsi Rotate and Skew pada panel Option kemudian arahkan mouse mendekati salah satu handle yang ada di sudut hingga kursor membentuk panah melingkar. Klik dan drag ke arah putaran yang diinginkan.
B. Menggunakan Warna
1. Mengganti Warna
Untuk mengganti warna isi atau garis dari bentuk yang telah dibuat dapat dilakukan dengan menyeleksi/memilih bentuk yang akan diganti dengan menggunakan Selection Tool ( ). Double-klik gambar yang ingin diganti warnanya, kemudian pada panel Colors pilih opsi Stroke Color ( ) Klik dan pilih warna untuk mengubah warna garis atau pilih Fill Color ( ) Klik dan pilih warna untuk mengubah warna isi bentuk.
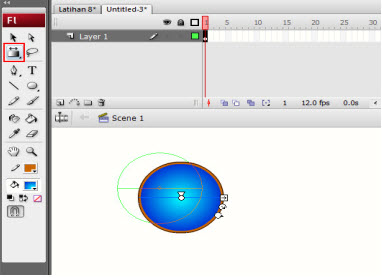
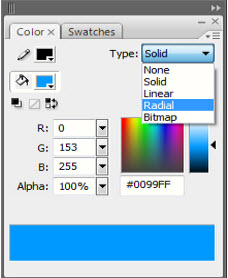
2. Gradasi
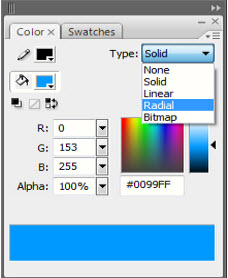
Untuk memberi warna gradasi bada suatu gambar/objek, pilih menu Window Color Mixer, jendela Color Mixer akan muncul di sebelah kanan layar. Pilih gambar/objek yang akan diberi warna gradasi dengan Selection Tool, pada pull-down menu di panel Color Mixer, pilih Type Radial. Pilih warna yang lebih terang untuk bagian sebelah kiri, sedangkan bagian kanan yang lebih gelap.

 Untuk mengedit gradasi pilih Gradient Transform Tool. Klik dan drag handle yang muncul sesuai dengan arah yang diinginkan.
Untuk mengedit gradasi pilih Gradient Transform Tool. Klik dan drag handle yang muncul sesuai dengan arah yang diinginkan.
C. Mengimpor Gambar dan Mengolahnya
1. Mengimpor Gambar
Untuk memasukkan gambar dalam format bitmap, seperti misalnya foto, ke dalam movie dapat dilakukan dengan cara mengimpor gambar/foto tersebut. Pilih menu File – Import – Import to Stage, lalu cari letaknya direktori gambar yang akan diimpor.
2. Memperbesar/memperkecil
Untuk memperbesar atau memperkecil ukuran gambar dapat dilakukan dengan menggunakan Scale Tool pada toolbar disebelah kiri. Agar ukuran gambar tidak distorsi, tekan Shift pada keyboard pada saat memperbesar/memperkecil gambar.

3. Mengubah Bitmap menjadi Vektor (Trace Bitmap)
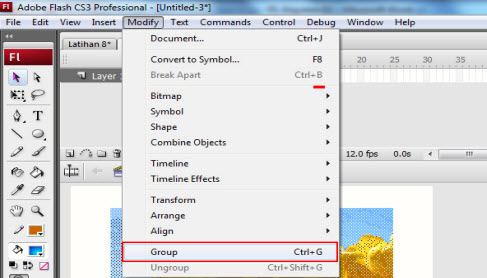
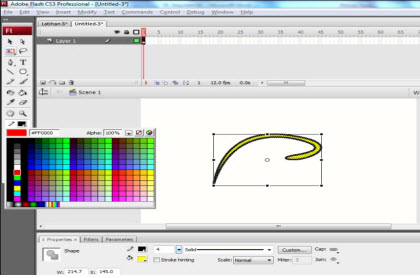
Dalam Flash terdapat fasilitas untuk mengubah gambar dalam format bitmap menjadi vektor, yaitu menu Trace Bitmap. Fasilitas ini berguna untuk mengurangi besarnya file karena penggunaan gambar bitmap dalam animasi. Namun tentunya kualitas gambar bitmap itu sendiri akan mengalami penurunan. Untuk mengaplikasi Trace Bitmap pada gambar/foto yang telah kita impor, sebelumnya pilih/seleksi terlebih dulu gambarnya menggunakan Selection Tool pada toolbar. Kemudian pilih menu Modify – Bitmap – Trace Bitmap

Setelah muncul kotak dialog Trace Bitmap, masukkan angka pada kolom Color Threshold dan Minimum Area . Semakin besar angka yangdimasukkan semakin besar pula file yang dikompres. Namun sebaiknya tidak memasukkan angka lebih kecil dari 10 (sepuluh) karena pengaruhnya pada pengurangan besarnya file sebagai tujuan utama
Trace Bitmap akan sangat kecil. Bahkan pada beberapa komputer (dengan
spesifikasi rendah) akan mengakibatkan hang, karena komputer dipaksa
bekerja terlalu keras untuk menguraikan gambar tersebut.
karena pengaruhnya pada pengurangan besarnya file sebagai tujuan utama
Trace Bitmap akan sangat kecil. Bahkan pada beberapa komputer (dengan
spesifikasi rendah) akan mengakibatkan hang, karena komputer dipaksa
bekerja terlalu keras untuk menguraikan gambar tersebut.
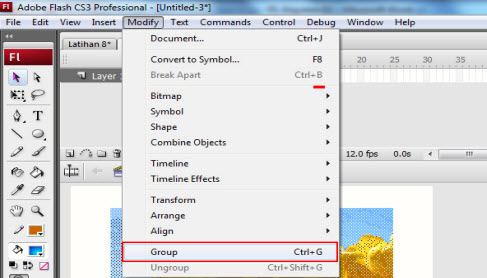
Setelah proses Tracing Bitmap selesai, pilih menu Modify – Group, agar gambar yang sudah di-trace tersebut terkumpul sebagai satu image.
4. Pengolahan Gambar lebih lanjut
Untuk mendapatkan gambar dengan hasil olahan lebih lanjut, disarankan untuk menggunakan software lain yang memang dikhususkan untuk mengolah gambar/foto, seperti; Macromedia Fireworks, Adobe Photoshop atau Corel Photopaint. Adobe Flash CS3 Professional digunakan pada saat gambar tersebut telah siap untuk dianimasikan.
MEMBUAT ANIMASI OBJEK BERGERAK
A. Animasi Gerak dengan Pergeseran Tempat
Untuk membuat animasi sebuah objek yang dapat bergerak/ bergeser dari suatu tempat ke tempat lain (ke samping, ke atas, ke bawah dan sebagainya) langkah-langkahnya sebagai berikut:
1. Setelah membuat file baru, pilih Oval tool pada toolbar (atau tool yang lain sesuai bentuk objek yang akan dibuat).
2. Buat sebuah lingkaran pada layar kerja.

3. Pilih Selection tool, kemudian klik dua kali pada lingkaran untuk mengaktifkan lingkaran.
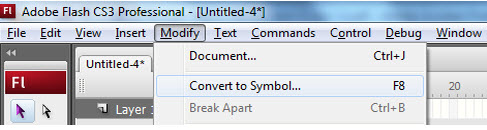
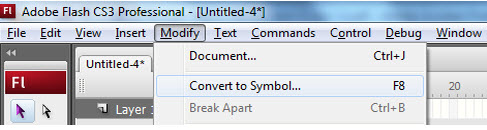
4. Pilih Modify > Convert to symbol
5. Pada kotak dialog yang tampil isikan seperti berikut:
6. Pilih OK
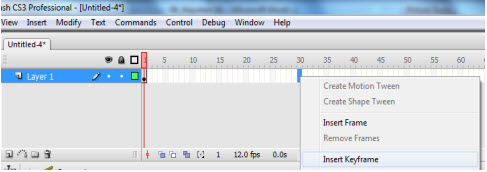
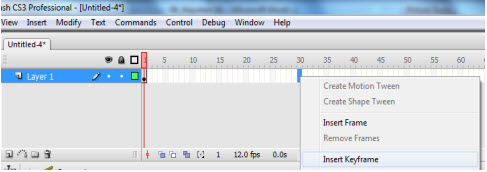
7. Klik mouse di frame 30 pada Timeline, kemudian pilih Insert > Timeline > Keyframe atau Klik kanan mouse pilih Insert Keyframe.
8. Klik mouse pada lingkaran, kemudian geser lingkaran ke sembarang tempat (sebagai contoh di sini digeser ke arah kanan)

9. Blok pada Timeline dari frame 1 hingga frame 30.
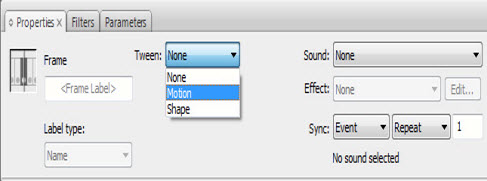
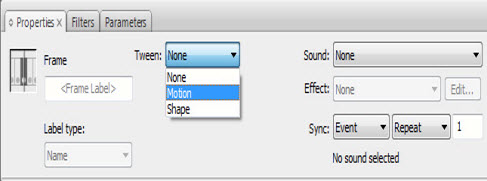
10. Pilih jendela Properties, pada pilihan Tween pilih Motion.
Atau Klik kanan mouse pada Timeline pilih Create Motion tween
Sekarang coba jalankan animasinya dengan cara pilih Control Play atau tekan Enter pada keyboard Catatan :
Anda dapat merubah gerakan awal dan akhir dengan cara:
- Klik mouse pada frame 1 (untuk awal gerakan) kemudian ubah letak lingkaran pada layar, dan
- klik mouse pada frame 30 (untuk akhir gerakan) kemudian ubah letak lingkaran.
Untuk mempercepat gerakan animasi geser keyframe akhir ke kiri (30).
B. Animasi Gerak dengan Pembesaran atau Pengecilan Bentuk
Untuk membuat animasi gerak dengan pembesaran atau pengecilan bentuk, lakukan langkah yang sama dengan pembuatan animasi pergeseran tempat hingga langkah ke 10.
1. Kemudian klik frame 30 pada Timeline.
2. Pilih Free Transform Tool , arahkan kursor ke salah satu titik sudut yang muncul di gambar lingkaran. Sambil menekan tombol Shift pada keyboard, Klik mouse pada titik tersebut dan geser ke arah luar hingga lingkaran membesar. Kemudian lepaskan mouse. Jalankan animasi dg menekan tombol Enter.

Catatan: Untuk membuat objek mengecil, saat menggeser sebuah titik pada lingkaran arahkan ke dalam hingga lingkaran mengecil.
C. Animasi Gerak dengan berputar
Untuk membuat animasi gerak dengan berputar, lakukan langkah yang sama dengan pembuatan
animasi pergeseran tempat hingga langkah ke 10.
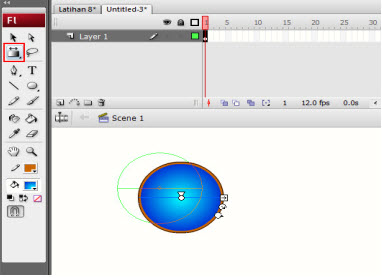
1. Pilih Selection tool, kemudian klik dua kali pada lingkaran atau klik kanan mouse pada lingkaran, pilih Edit in Place.

2. Pilih Paint Bucket Tool
3. Pilih Window Color Mixer
4. Pada jendela Color Mixer pilih Radial pada pilihan Type

5. Kemudian arahkan kursor ke lingkaran (jangan ditengah-tengah) dan klik mouse.
Catatan: Langkah di atas bertujuan agar saat lingkaran diputar terlihat gerakkannya.
6. Tutup jendela lingkaran dan kembali ke jendela Scene 1 dengan cara klik pada tab Scene 1.
7. Kemudian klik frame 30 pada Timeline.
8. Pilih Modify >Transform > Rotate and Scale
9. Pada jendela Scale and Rotate isi kolom Rotate dengan 180 (angka ini menunjukkan berapa derajat objek akan berputar)
10. Pilih OK
Jalankan animasi
Catatan: Untuk membuat animasi yang dapat bergerak berputar sambil membesar atau mengecil, Anda dapat mengisikan nilai Scale dan Rotate secara bersamaan pada jendela Scale and Rotate.
D. A nimasi Perubahan Bentuk
1. Buat sebuah file baru.
2. Dengan menggunakanOval Tool buatlah sebuah bentuk oval.
3. Klik di frame 40 pada timeline, klik kanan mouse pilih Insert Blank Keyframe.
4. Di posisi frame ke-40, buatlah sebuah persegi.

5. Klik mouse pada bagian tengah timeline, pilih jendela Properties, pada opsi Tween pilih Shape.
6. Jalankan animasi.
Untuk memperoleh animasi yang gerakannya lebih teratur, dapat digunakan Shape Hints. Sebagai contoh dapat dipraktekkan pada animasi yang baru saja kita buat.
1. Klik mouse pada frame pertama.
2. Pilih Modify > Shape > Add Shape > Hint, akan muncul bulatan kecil berwarna merah.
3. Ulangi sebanyak tiga kali kemudian drag masing-masing titik a, b, c, d sesuai gambar.
4. Klik mouse pada frame terakhir.
5. Pindahkan masing-masing titik a, b, c dan d, sesuai gambar. Titik akan berubah menjadi hijau.

6. Klik kembali mouse pada frame pertama. Dapat dilihat bahwa titik berubah menjadi kuning, artinya, Shape Hint telah berhasil.

7. Jalankan animasi.
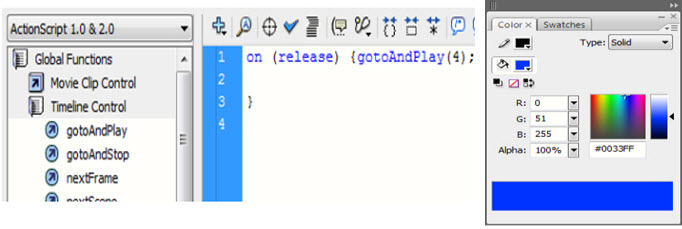
MEMBUAT ANIMASI TEKS BERUBAH UBAH WARNANYA
mengembangkan game atau bahan ajar seperti kuis atau simulasi.
Penggunaan Adobe Flash CS3 Professional untuk animasi atau pembuatan bahan ajar interaktiftidaklah sulit, tool-tool yang tersedia cukup mudah digunakan, beberapa template dan component juga sudah disediakan dan siap digunakan. Dengan anggapan software Adobe Flash CS3 Professional telah terinstal pada komputer yang Andagunakan, berikut ini langkah awal untuk mengenal penggunaan Adobe Flash CS3 Professional.
MENGENAL ADOBE FLASH CS3 PROFESIONAL
CARA MEMBUKA
Untuk membuka program Adobe Flash CS3 Professional, Anda dapat melakukan salah satu cara
berikut:
• Klik icon Adobe Flash CS3 Professional pada dekstop (Layar monitor)

• Klik Start Menu All Programs Adobe Master Collection CS3 Adobe Flash CS3 Professional. Beberapa saat akan muncul jendela dialog seperti berikut :

Pilih : Create New – Flash File (ActionScript 2.0), untuk memulai membuat file baru.
Pilih : Open a Recent New – Open, untuk membuka file flash.
MENGENAL JENDELA KERJA
1. Mengenal Menu Dasar
Berikut merupakan tampilan standar jendela kerja Adobe Flash CS3 Professional, saat Anda memulai membuat file baru.

Jendela kerja Adobe Flash CS3 terdiri atas :
• Menubar
Berisi kumpulan menu atau perintah-perintah yang digunakan dalam Adobe Flash CS3.
• Toolbar
Toolbar merupakan panel berisi berbagai macam tool. Tool-tool tersebut dikelompokkan menjadi empat kelompok : Tools
; berisi tombol-tombol untuk membuat dan mengedit gambar, View; untuk mengatur tampilan lembar kerja, Colors; menentukan warna yang dipakai saat mengedit, Option; alat bantu lain untuk mengedit gambar.

• Timeline
Timeline atau garis waktu merupakan komponen yang digunakan untuk mengatur atau mengontrol jalannya animasi. Timeline terdiri dari beberapa layer. Layer digunakan untuk menempatkan satu atau beberapa objek dalam stage agar dapat diolah dengan objek lain. Setiap layer terdiri dari frame-frame yang digunakan untuk mengatur kecepatan animasi. Semakin panjang frame dalam layer, maka semakin lama animasi akan berjalan.

• Stage
Stage disebut juga layar atau panggung. Stage digunakan untuk memainkan objek-objek yang akan diberi animasi. Dalam stage kita dapat membuat gambar, teks, memberi warnadan lain-lain.
• Panel
Beberapa panel penting dalam Adobe Flash CS3 Professional, diantaranya panel: Properties, Filters & Parameters, Actions,
Library, Color dan Align & Info & Transform

• Properties
Panel Properties akan berubah tampilan dan fungsinya mengikuti bagian mana yang sedang diaktifkan. Misalnya Anda sedang mengaktifkan Line tool, maka yang muncul pada jendela properties adalah fungsi-fungsi untuk mengatur line/garis seperti besarnya garis, bentuk garis, dan warna garis.

• Library
Panel Library mempunyai fungsi sebagai perpustakaan simbol/media yang digunakan dalam animasi yang sedang dibuat. Simbol merupakan kumpulan gambar baik movie, tombol (button), sound, dan gambar statis (graphic).

2. Document Properties
Fungsi Document Properties adalah untuk melakukan pengaturan ukuran layar, warna background, framerate, dan dimensi dari animasi yang akan dibuat. Untuk memanggil kotak dialog Document Properties, pilih jendela Properties di bawah layar, kemudian pilih tombol Size.

MENGGAMBAR BENTUK DASAR, MENGGUNAKAN WARNA DAN MENGIMPOR GAMBAR
A. Menggambar Bentuk-bentuk Dasar
1. Membuat garis dengan Line Tool
Flash menyediakan pilihan untuk membuat beragam bentuk garis. Pilih ikon Line Tool pada toolbar di sisi kiri layar, kemudian
lihat pilihannya di panel Properties di sebelah kiri bawah layar, Masukkan angka ketebalannya. Dan untuk memulai garis klik
pada stage dan drag sepanjang yang anda inginkan.

2. Membuat garis dengan Pencil Tool
Untuk membuat garis bebas, Pilih ikon Pencil Tool pada toolbar sisi kiri dan pilih warnanya pada panel Colors di bawahnya.
Untuk membuat garis lurus, pada panel Options di bawah toolbar pilihlah opsi Straighten, untuk garis lengkung yang halus
pilih Smooth dan untuk membuat garis sesuai dengan gerakan mouse pilih Ink.

3. Menggambar lingkaran atau elips
Pilih Oval Tool untuk menggambar bentuk lingkaran atau elips. Untuk memulai menggambar, klik pada stage dan drag sebesar lingkaran atau oval yang Anda inginkan. Adapun jenis dan warna garis serta sisi bentuk itu dapat dipilih pada panel
Colors.

4. Menggambar kotak
Pilih Rectangle Tool untuk menggambar bentuk kotak pada layar. Untuk memulai menggambar, klik pada stage dan drag sebesar kotak yang Anda inginkan. Adapun jenis dan warna garis serta warna isi (fill) bentuk itu dapat dipilih pada panel
Colors.

Apabila Anda ingin bentuk sudut kotak tidak berbentuk lancip tetapi berupa sudut yang halus (lengkung), Anda dapat mengubahnya dengan cara pilih Rectangle Tool dan rubah nilai yang ada pada panel Properties dan masukkan nilai 10 seperti yang ditunjukkan pada gambar di samping.

Lalu mulailah menggambar kotak dan hasilnya akan terlihat

5. Menggambar bentuk bersegi banyak
Untuk menggambar bentuk bersegi banyak, Klik dan tahan pada Rectangle tool, kemudian pilih PolyStar tool. Untuk memilih bentuk bersegi banyak atau bintang, Pilih Options pada panel Properties, Kemudian pada jendela dialog Tool Settings yang muncul Anda dapat memilih bentuk yang diinginkan serta dapat mengisikan angka berapa segi banyak yang akan dibuat.

Untuk menggambarnya, Klik mouse pada stage kemudian drag sesuai besarnya objek yang diperlukan.

6. Menggambar bentuk bebas atau unik
Untuk membuat bentuk bebas atau unik Anda dapat menggunakan Pen Too. Klik mouse pada stage, drag dan lepas, maka garis akan terbentuk. Gerakkan kembali mouse ke arah yang diinginkan dklik untuk membuat sudut atau anchor point. Bila bentuknya merupakan kurva tertutup maka dapat diberi warna.

7. Mengubah Ukuran Objek
Pilih Selection Tool klik dua kali pada gambar/objek yang akan diubah ukurannya. Pilih Free Transform Tool, maka pada
ujung bentuk akan muncul kotak kecil atau handle. Pada panel Option pilih opsi Scale. Klik pada salah satu titik kemudian drag kotak kecil tersebut ke arah luar, ukuran akan membesar dan drag ke arah dalam maka ukuran akan mengecil.

8. Memutar Objek
Pilih Selection Tool klik dua kali pada gambar/objek yang akan diputar. Pilih Free Transform Tool, maka pada ujung bentuk akan muncul kotak kecil atau handle.Pada panel Option pilih opsi Rotate and Skew pada panel Option kemudian arahkan mouse mendekati salah satu handle yang ada di sudut hingga kursor membentuk panah melingkar. Klik dan drag ke arah putaran yang diinginkan.

B. Menggunakan Warna
1. Mengganti Warna
Untuk mengganti warna isi atau garis dari bentuk yang telah dibuat dapat dilakukan dengan menyeleksi/memilih bentuk yang akan diganti dengan menggunakan Selection Tool ( ). Double-klik gambar yang ingin diganti warnanya, kemudian pada panel Colors pilih opsi Stroke Color ( ) Klik dan pilih warna untuk mengubah warna garis atau pilih Fill Color ( ) Klik dan pilih warna untuk mengubah warna isi bentuk.

2. Gradasi
Untuk memberi warna gradasi bada suatu gambar/objek, pilih menu Window Color Mixer, jendela Color Mixer akan muncul di sebelah kanan layar. Pilih gambar/objek yang akan diberi warna gradasi dengan Selection Tool, pada pull-down menu di panel Color Mixer, pilih Type Radial. Pilih warna yang lebih terang untuk bagian sebelah kiri, sedangkan bagian kanan yang lebih gelap.

 Untuk mengedit gradasi pilih Gradient Transform Tool. Klik dan drag handle yang muncul sesuai dengan arah yang diinginkan.
Untuk mengedit gradasi pilih Gradient Transform Tool. Klik dan drag handle yang muncul sesuai dengan arah yang diinginkan.C. Mengimpor Gambar dan Mengolahnya
1. Mengimpor Gambar
Untuk memasukkan gambar dalam format bitmap, seperti misalnya foto, ke dalam movie dapat dilakukan dengan cara mengimpor gambar/foto tersebut. Pilih menu File – Import – Import to Stage, lalu cari letaknya direktori gambar yang akan diimpor.

2. Memperbesar/memperkecil
Untuk memperbesar atau memperkecil ukuran gambar dapat dilakukan dengan menggunakan Scale Tool pada toolbar disebelah kiri. Agar ukuran gambar tidak distorsi, tekan Shift pada keyboard pada saat memperbesar/memperkecil gambar.

3. Mengubah Bitmap menjadi Vektor (Trace Bitmap)
Dalam Flash terdapat fasilitas untuk mengubah gambar dalam format bitmap menjadi vektor, yaitu menu Trace Bitmap. Fasilitas ini berguna untuk mengurangi besarnya file karena penggunaan gambar bitmap dalam animasi. Namun tentunya kualitas gambar bitmap itu sendiri akan mengalami penurunan. Untuk mengaplikasi Trace Bitmap pada gambar/foto yang telah kita impor, sebelumnya pilih/seleksi terlebih dulu gambarnya menggunakan Selection Tool pada toolbar. Kemudian pilih menu Modify – Bitmap – Trace Bitmap

Setelah muncul kotak dialog Trace Bitmap, masukkan angka pada kolom Color Threshold dan Minimum Area . Semakin besar angka yangdimasukkan semakin besar pula file yang dikompres. Namun sebaiknya tidak memasukkan angka lebih kecil dari 10 (sepuluh)
 karena pengaruhnya pada pengurangan besarnya file sebagai tujuan utama
Trace Bitmap akan sangat kecil. Bahkan pada beberapa komputer (dengan
spesifikasi rendah) akan mengakibatkan hang, karena komputer dipaksa
bekerja terlalu keras untuk menguraikan gambar tersebut.
karena pengaruhnya pada pengurangan besarnya file sebagai tujuan utama
Trace Bitmap akan sangat kecil. Bahkan pada beberapa komputer (dengan
spesifikasi rendah) akan mengakibatkan hang, karena komputer dipaksa
bekerja terlalu keras untuk menguraikan gambar tersebut. Setelah proses Tracing Bitmap selesai, pilih menu Modify – Group, agar gambar yang sudah di-trace tersebut terkumpul sebagai satu image.

4. Pengolahan Gambar lebih lanjut
Untuk mendapatkan gambar dengan hasil olahan lebih lanjut, disarankan untuk menggunakan software lain yang memang dikhususkan untuk mengolah gambar/foto, seperti; Macromedia Fireworks, Adobe Photoshop atau Corel Photopaint. Adobe Flash CS3 Professional digunakan pada saat gambar tersebut telah siap untuk dianimasikan.
MEMBUAT ANIMASI OBJEK BERGERAK
A. Animasi Gerak dengan Pergeseran Tempat
Untuk membuat animasi sebuah objek yang dapat bergerak/ bergeser dari suatu tempat ke tempat lain (ke samping, ke atas, ke bawah dan sebagainya) langkah-langkahnya sebagai berikut:
1. Setelah membuat file baru, pilih Oval tool pada toolbar (atau tool yang lain sesuai bentuk objek yang akan dibuat).
2. Buat sebuah lingkaran pada layar kerja.

3. Pilih Selection tool, kemudian klik dua kali pada lingkaran untuk mengaktifkan lingkaran.
4. Pilih Modify > Convert to symbol

5. Pada kotak dialog yang tampil isikan seperti berikut:

6. Pilih OK
7. Klik mouse di frame 30 pada Timeline, kemudian pilih Insert > Timeline > Keyframe atau Klik kanan mouse pilih Insert Keyframe.

8. Klik mouse pada lingkaran, kemudian geser lingkaran ke sembarang tempat (sebagai contoh di sini digeser ke arah kanan)

9. Blok pada Timeline dari frame 1 hingga frame 30.
10. Pilih jendela Properties, pada pilihan Tween pilih Motion.

Atau Klik kanan mouse pada Timeline pilih Create Motion tween

Sekarang coba jalankan animasinya dengan cara pilih Control Play atau tekan Enter pada keyboard Catatan :
Anda dapat merubah gerakan awal dan akhir dengan cara:
- Klik mouse pada frame 1 (untuk awal gerakan) kemudian ubah letak lingkaran pada layar, dan
- klik mouse pada frame 30 (untuk akhir gerakan) kemudian ubah letak lingkaran.
Untuk mempercepat gerakan animasi geser keyframe akhir ke kiri (30).
B. Animasi Gerak dengan Pembesaran atau Pengecilan Bentuk
Untuk membuat animasi gerak dengan pembesaran atau pengecilan bentuk, lakukan langkah yang sama dengan pembuatan animasi pergeseran tempat hingga langkah ke 10.
1. Kemudian klik frame 30 pada Timeline.
2. Pilih Free Transform Tool , arahkan kursor ke salah satu titik sudut yang muncul di gambar lingkaran. Sambil menekan tombol Shift pada keyboard, Klik mouse pada titik tersebut dan geser ke arah luar hingga lingkaran membesar. Kemudian lepaskan mouse. Jalankan animasi dg menekan tombol Enter.

Catatan: Untuk membuat objek mengecil, saat menggeser sebuah titik pada lingkaran arahkan ke dalam hingga lingkaran mengecil.
C. Animasi Gerak dengan berputar
Untuk membuat animasi gerak dengan berputar, lakukan langkah yang sama dengan pembuatan
animasi pergeseran tempat hingga langkah ke 10.
1. Pilih Selection tool, kemudian klik dua kali pada lingkaran atau klik kanan mouse pada lingkaran, pilih Edit in Place.

2. Pilih Paint Bucket Tool
3. Pilih Window Color Mixer
4. Pada jendela Color Mixer pilih Radial pada pilihan Type

5. Kemudian arahkan kursor ke lingkaran (jangan ditengah-tengah) dan klik mouse.
Catatan: Langkah di atas bertujuan agar saat lingkaran diputar terlihat gerakkannya.
6. Tutup jendela lingkaran dan kembali ke jendela Scene 1 dengan cara klik pada tab Scene 1.
7. Kemudian klik frame 30 pada Timeline.
8. Pilih Modify >Transform > Rotate and Scale
9. Pada jendela Scale and Rotate isi kolom Rotate dengan 180 (angka ini menunjukkan berapa derajat objek akan berputar)
10. Pilih OK
Jalankan animasi
Catatan: Untuk membuat animasi yang dapat bergerak berputar sambil membesar atau mengecil, Anda dapat mengisikan nilai Scale dan Rotate secara bersamaan pada jendela Scale and Rotate.
D. A nimasi Perubahan Bentuk
1. Buat sebuah file baru.
2. Dengan menggunakanOval Tool buatlah sebuah bentuk oval.

3. Klik di frame 40 pada timeline, klik kanan mouse pilih Insert Blank Keyframe.

4. Di posisi frame ke-40, buatlah sebuah persegi.

5. Klik mouse pada bagian tengah timeline, pilih jendela Properties, pada opsi Tween pilih Shape.
6. Jalankan animasi.
Untuk memperoleh animasi yang gerakannya lebih teratur, dapat digunakan Shape Hints. Sebagai contoh dapat dipraktekkan pada animasi yang baru saja kita buat.
1. Klik mouse pada frame pertama.

2. Pilih Modify > Shape > Add Shape > Hint, akan muncul bulatan kecil berwarna merah.

3. Ulangi sebanyak tiga kali kemudian drag masing-masing titik a, b, c, d sesuai gambar.

4. Klik mouse pada frame terakhir.

5. Pindahkan masing-masing titik a, b, c dan d, sesuai gambar. Titik akan berubah menjadi hijau.

6. Klik kembali mouse pada frame pertama. Dapat dilihat bahwa titik berubah menjadi kuning, artinya, Shape Hint telah berhasil.

7. Jalankan animasi.
MEMBUAT ANIMASI TEKS BERUBAH UBAH WARNANYA


1 komentar:
lanjutGan
Posting Komentar